iFrame Installation Process
To comply with the Content Security Policy (CSP), additional configurations need to be applied to the webpage hosting the iFrame.
Generating a Dynamic Nonce
A Dynamic nonce must be generated in the preferred programming language. Below is a generic JavaScript example:
function generateNonce() {
return crypto.randomUUID().replace(/-/g, '').substring(0, 8);
}
const scriptNonce = generateNonce();
The generated nonce should be inserted into the CSP meta tag to allow scripts from specified domains:
Make sure to dynamically insert the generated scriptNonce into the meta tag.
Applying Nonce to Script Elements
Every script tag included in the webpage should have the generated nonce:
iFrame Sample URL
- The Latest iFrame tag does not contain onload=“receiveHPCIMsg()”
- It works with any version of HPCI iFrames.
- Insert below JS event listener for handling the iframe load event, it should be placed in script:
Checkout Page submit
Inline JavaScript execution restrictions also require modifications to the submit button behavior:
<form id="CCAcceptForm" action="https://somepath/MainEcommerceAction" method="post"><input id="ccNum" name="ccNum" type="hidden" value=" " /> <input id="ccCVV" name="ccCVV" type="hidden" value=" " /> <input id="ccBIN" name="ccBIN" type="hidden" value=" " /> <input name="action3DSec" type="hidden" value="verifyenroll" /> <button id="submitButton" class="btn btn-primary" type="submit" value="Submit">Process Payment</button></form>
These updates ensure compliance with CSP while maintaining functionality.
- It does not contain onclick=“return sendHPCIMsg();”
- The corresponding JavaScript should be placed inside a script tag with the nonce:
These updates ensure compliance with CSP while maintaining functionality.
Legacy iFrame Installation Process
- If additional configuration is not required then the Legacy process is recommended as it is simpler to implement.
- The Legacy iFrame tag contains onload=“receiveHPCIMsg()”
iFrame Sample URL
Checkout Page Submit
- Once information is submitted to iFrame, the credit card token will be returned from HPCI iframe to the main form hosted on the parent page.
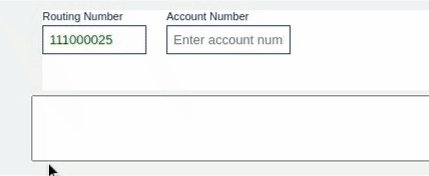
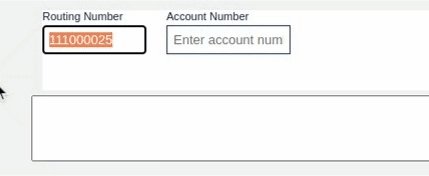
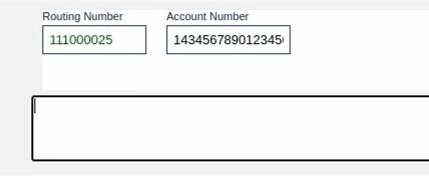
- The following form elements are required.
Fields in the forms
| Field | Description |
|---|---|
| ccNum | Credit Card Number field. |
| ccCVV | CVV field. |
| ccBIN | Field to display BIN (Bank Identification Number) of the card. |
| action3DSec | Only required if the 3D Secure functionality is used. Pass the action value to HPCI API in field pxyThreeDSecAuth.actionName so that credit card enrolment in 3D Secure Service is verified. |
| Submit | JavaScript embedded in the onClick() event will be used to send a message to the iFrame, to submit the credit card info and return token info back to the main form. Use the JavaScript function sendHPCIMsg() to initiate the mapping and submission process. |
* ccNum and ccCVV are minimum fields required for an iFrame. Other fields required to process a payment consist of the expiry date, billing info, and more.
Maintaining the iFrame
Merchants need to check and keep third-party scripts safe on their payment pages using techniques like Sub-Resource Integrity (SRI), file monitoring, manual checks, and whitelisting. They can also use services to oversee and block altered scripts.
Add the integrity attribute with the correct Sub-Resource Integrity (SRI) hash to verify the script has not been altered. Also, include the crossorigin=”anonymous” attribute to ensure the script is fetched without sending credentials, which is necessary for the integrity check to function correctly. These steps are essential for maintaining your site’s security and compliance.
We may update our iFrame script every 3 months to ensure your payment system remains secure and compliant. Please ensure that any notifications from HostedPCI regarding the necessary update of the hash and signatures are implemented promptly to avoid any disruption to the payment flow.
iFrame V6 – Latest Version
iFrame V6 is the latest version of the HPCI iFrame that is available.
The V6 iFrame supports all of the features until iFrame V5 plus additional features.
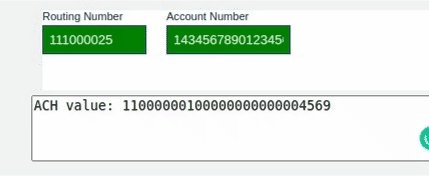
iFrame V6 includes ACH Tokenization. Iframe needs to be in mode V6 (V6Dev).
Also include this additional parameter in iFrame src: dataType=achus1
The ACH tokens are returned in the callback methods: hpciSiteSuccessHandlerV9 and hpciACHPreliminarySuccessHandlerV1
iFrame V6 Sample URL
iFrame V5
iFrame V5 is the latest version of the HPCI iFrame that is available.
The V5 iFrame supports all of the features until iFrame V4 plus additional features.
iFrame V5 includes a masking feature as well as 3DSec 2.0 waitbin implementation.
iFrame V5 Sample URL
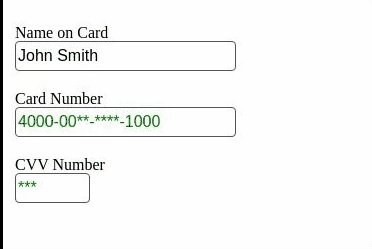
The parameters ‘formatCCMaskMode=S6X6 ‘ and ‘formatCCMaskChar=*’ are required to enable the masking feature. The masking feature will mask the middle 6 digits of the credit card number and the CVV. The masking character can be either * or X which can be declared in the parameter ‘formatCCMaskChar=[* or X].
‘enable3DSec=waitbin‘ is used to delay the 3DS Implementation process to a later time during the transaction. This is used when additional steps are needed by merchants before invoking the 3DS 2.0 implementation. To invoke 3DS later the following method needs to be initiated inside the successhandler: sendHPCISet3DSecParamMsg(“cruise1”, “DEF_3DSEC”, “any”, “any”);. More information regarding ‘waitbin’ can be found here
iFrame V4
iFrame V4 is the latest version of the HPCI iFrame that is available.
The V4 iFrame supports features to:
- Returns hpciMappedCCValue and hpciMappedCVVValue.
- Return hpciCCBINValue
- Keypress feedback: returns hpciCCTypeValue, hpciCCBINValue, hpciCCValidValue, hpciCCLengthValue.
- Returns hpciCCLast4Value
- Format Credit Card Number in the iFrame (space, tabs or dashes)
- Mask the credit card number and the CVV in the iFrame.
- TLS 1.2 protocol.
- Early Tokenization
- Report Form Fields
enableEarlyToken=Y will enable early Tokenization feature on the iFrame. With Early Tokenization, once users enter a valid credit card number and leave the field the hpciCCCPreliminarySuccessHandlerV4 or hpciCVVPreliminarySuccessHandlerV4 will be invoked which will return the CCToken back to the checkoutPage from HPCI.
reportformfields is the name of the additional form field in the iFrame. In this example reportFormFields=nameoncard
If more than one fields: reportFormFields=nameoncard;expiryMonth;expiryYear (seperate each field by (;) semi-colon)
formatCCMaskMode and formatCCMaskChar will mask the ccnum and cccvv. Accepted value for formatCCMaskMode=S6X6. Accepted value for formatCCMaskChar=* or X.
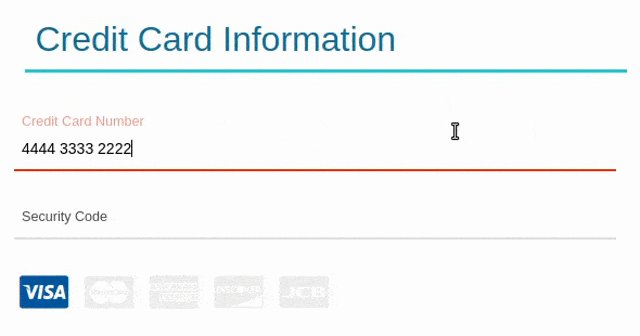
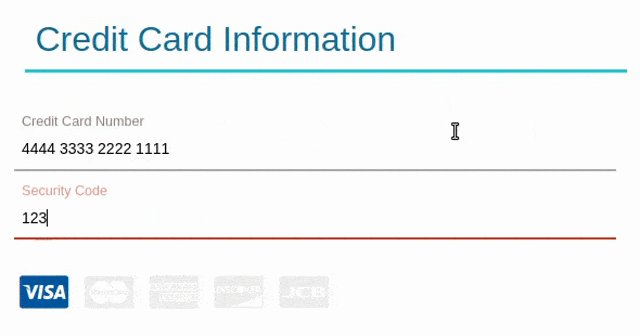
Basic iFrame
To install the HostedPCI iFrame, you will need to place the code where the credit card field will be in your checkout process.

You can omit onload=”receiveHPCIMsg()” call if preliminary messages are not required.
If the primary eCommerce site has checkout page URL where HPCI iFrame is displayed as ( https://checkout.myecommercesite.com/MyApp/checkout.asp?param1=value1 ) and if the location name is checkout1 and HCPI site ID is 400001, then HPCI iFrame URL will be as follows:
*Other iframe parameters such as width, height, and borders are adjustable as required for the implementation.
https://ccframe.hostedpci.com/iSynSApp/showPxyPage!ccFrame.action?pgmode1=prod&locationName=checkout1&sid=400001&fullParentHost=https%3A%2F%2Fcheckout.myecommercesite.com&fullParentQStr=%2FMyApp%2Fcheckout.asp%3Fparam1%3Dvalue1
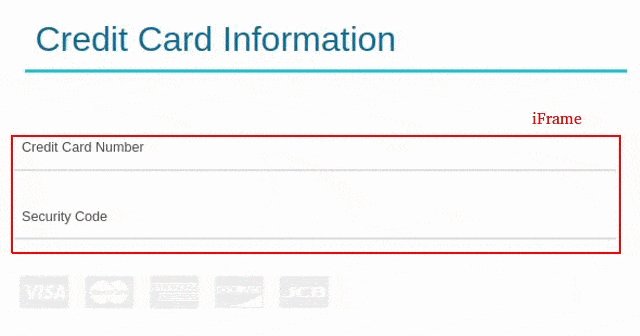
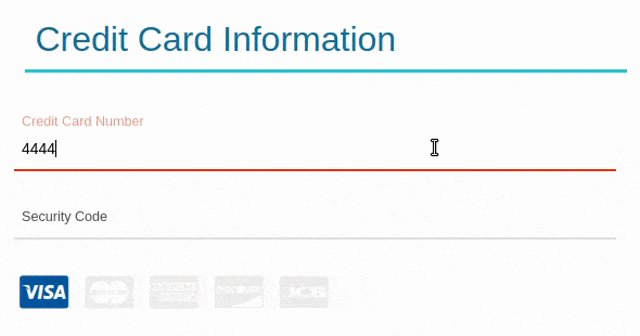
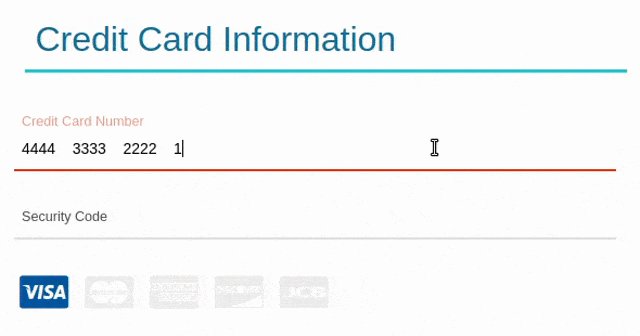
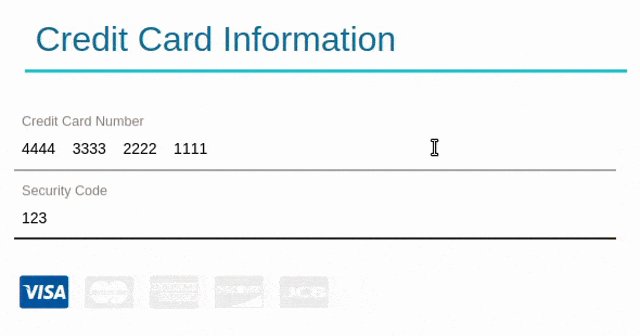
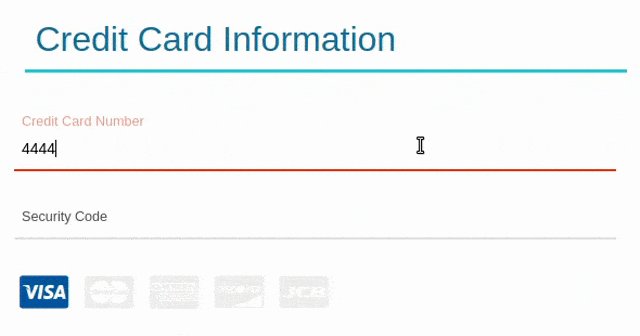
Interactive iFrame
- Interactive iFrame provides prompts and feedback during the keypress of credit card# and CVV.
- It also gives prompt informing of which card type is being used.
- To use the full functionality of the iFrame additional parameters needs to be added to iFrame URL, as well as making some small changes to the back -end.
- Format credit card number 3 different ways, dashes, spaces, or tabs.
Interactive iFrame SuceessHandlers example
3 Types of Interactive iFrames
Key Parameters and Values
| reportCCType | Requires iFrame V2 to be enabled on the account. This function enables keypress feedback for the credit card type within the iFrame. Set to Y if CC data needs to be reported back during key press. |
| reportCCDigits | Requires iFrame V2 to be enabled on the account. This function enables key press feedback from the ccNum field within the iFrame. Set to Y if CC data needs to be reported back during key press. |
| reportCVVDigits | Requires iFrame V2 to be enabled on the account. This function enables key press feedback from the ccCVV field within the iFrame. Set to Y if CVV data needs to be reported back during key press. |
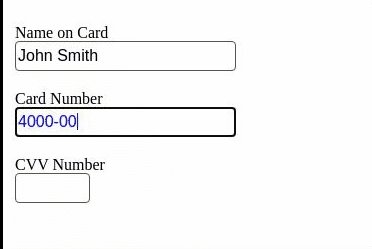
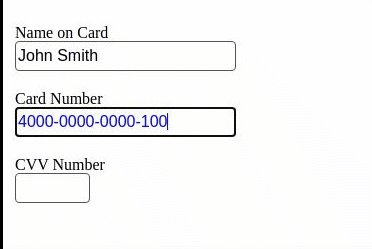
| formatCCDigits | Credit card formatting feature, automatically add delimiter while customer types the card in, for example, “4444333322221111” will be turned to “4444-3333-2222-1111”. Turn on or off [Y/N]. |
| formatCCDigitsDelimiter | Credit card formatting feature, set the delimiter value which can be space, dash or tab, just need to remember that the value has to be URL encoded [%20/-/_]. |
| enableEarlyToken=Y | This parameter needs to be set on the Host Page in order to utilize the keystroke feedback. |
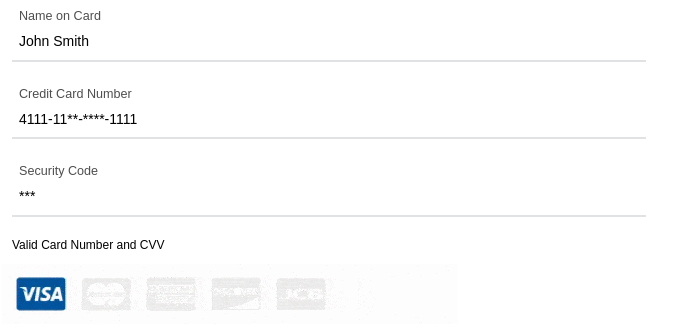
Store Secure Data from iFrame
- Secure Data such as Client’s First Name, Last Name and Credit Card Expiry Date can be stored from the iFrame and they can be retrieved during the Payment API transaction securely.
- This feature requires at least iFrame V5.
- This will require making changes to the iFrame code, Iframe SRC URL and updating the API request.
- The iFrame must include fields for Name such as nameoncard / holdername/ firstname / lastname and Credit Card Expiry such as expiryMonth . expiryYear / expiryDate.
iFrame Body code:
iFrame URL details
- The id’s in the iframe and the iFrame URL(reportFormFields) should match.
- In the iFrame URL the order of the parameters inside reportFormFields and reportFormStoredNames must be the same.
- reportFormStoredNames can only have one of the following values expMonth/expYear/lastName/
firstName. They need to match the value API parameter pxySecureData.fields[X]. formName for that corresponding field.
The iFrame src URL for the iFrame above
https://ccframe.hostedpci.com/iSynSApp/showPxyPage!ccFrame.action?pgmode1=prod&locationName=[IFRMAE_NAME]&sid=[SITE_ID]&reportCCType=Y&reportCCDigits=Y&reportCVVDigits=Y&cvvValidate=Y&strictMsgFmt=Y&enableEarlyToken=Y&formatCCDigits=Y&formatCCDigitsDelimiter=%20/-/_&reportFormFields=holderName;expiryMonth;expiryYear&reportFormFormats=alphanum;&reportFormModes=storereport;storereport;storereport&reportFormStoredNames=lastName;expMonth;expYear&reportFormMinLengths=3;2;2&fullParentHost=[FULLPARENT HOST]
API parameters details
- pxySecureData.fields[X].
action = storeforward / forward: The value “storeforward” should be sent for each field to be stored in HPCI system in the initial API call. The value “forward” should be sent in the subsequent API call, it will retrieve the stored fields only. - pxySecureData.fields[X].
destDefaultValue: OPTIONAL value in case a merchant wants to provide a default value if we have nothing to store. - pxySecureData.fields[X].
encryptKey: The value of the parameter is provided by the merchant. HPCI doesn’t store the key in any shape or form, hence can’t decrypt the data stored in the database without the key. It needs to be same for both storeforward and forward API calls. - pxySecureData.fields[X].
apiName: The value is name of the parameter is the HPCI request API we should map the stored value to. (example: pxyCreditCard.expirationMonth, pxyCreditCard. expirationYear, pxyCustomerInfo. billingLocation.lastName or pxyCustomerInfo. billingLocation.firstName) - pxySecureData.fields[X].
formName: can only have one of the following values expMonth/expYear/lastName/ firstName. It needs to match the value IFrame URL parameter reportFormStoredNames. - pxySecureData.fields[X].name: The value, of the name parameter is how HPCI will store it in the database and is provided by the merchant. Needs to be same in the subsequent transaction.
API Parameters for retrieve the secured data
pxySecureData.fields[0].action=[storeforward / forward] pxySecureData.fields[0].apiName=pxyCreditCard.expirationMonth pxySecureData.fields[0].destDefaultValue= pxySecureData.fields[0].encryptKey=CBF1832CBF18329ABEF12349ABEF1234 pxySecureData.fields[0].formDefaultValue= pxySecureData.fields[0].formName=expMonth pxySecureData.fields[0].name=expiryMM pxySecureData.fields[1].action=[storeforward / forward] pxySecureData.fields[1].apiName=pxyCreditCard.expirationYear pxySecureData.fields[1].destDefaultValue= pxySecureData.fields[1].encryptKey=CBF1832CBF18329ABEF12349ABEF1234 pxySecureData.fields[1].formDefaultValue= pxySecureData.fields[1].formName=expYear pxySecureData.fields[1].name=expiryYY pxySecureData.fields[2].action=[storeforward / forward] pxySecureData.fields[2].apiName=pxyCustomerInfo.billingLocation.lastName pxySecureData.fields[2].destDefaultValue= pxySecureData.fields[2].encryptKey=CBF1832CBF18329ABEF12349ABEF1234 pxySecureData.fields[2].formDefaultValue= pxySecureData.fields[2].formName=lastName pxySecureData.fields[2].name=fullName
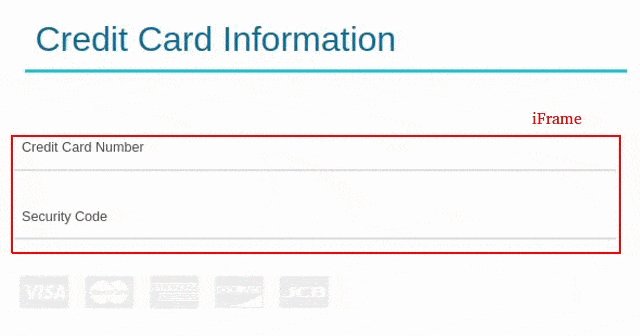
Credit Card Field Only iFrame
- For companies that only require Credit Card Numbers, they can hide the CVV input field in their Basic and Interactive iFrame.
- Do not delete the CVV field but rather just hide it from being visible so it does not cause any functionality issues.
- Please insert the code within the iFrame body styling section.
|
|
|
|
CVV field Only iFrame
- Sometimes it’s useful to load an iFrame with only the CVV field. That iFrame will be associated with an existing token.
- Credit Card Token is valid for 18 months but CVV token is only valid for 20 min. If you would like to bill a token that is in the system, but we also want to pass the CVV along with it and it’s been more than 20 minutes, we would need to load a CVV only iFrame that will re-tokenize the CVV to an existing credit card token.
- When installing CVV only iFrame, please hide the Credit Card field instead of completely removing it
https://ccframe.hostedpci.com/iSynSApp/showPxyPage!ccFrame.action?pgmode1=prod&locationName=checkout1cvvonly&sid=400001&enableTokenDisplay=Y&ccNumTokenIdx=1&ccNumToken=4000000000000001&fullParentHost=[ecommerceSiteHostName]&fullParentQStr=[ecommerceURLQueryString]
Key Parameters and Values
| enableTokenDisplay | Set to “Y” if you want the iFrame to show the pre-populated masked value that is stored inside. It applies to both credit card and CVV fields. If it’s not empty, it means there is already a value stored inside. |
| ccNumTokenIdx | This parameter is used to define which iFrame index is going to be used. Used mainly for instances where you would need to load multiple iFrames on the same page. Set to “1” unless there is a need for multiple iFrames on the same page. Required for CVV only iFrame. |
| ccNumToken | Is the credit card token that is associated with the CVV iFrame. To re-tokenize CVV for token 4111-1111-1111-1111 set this parameter to “4111111111111111”. |
Multiple iFrames
- Some instances require loading multiple iFrames on the same page.
- For example, if there is a requirement to split the payment into multiple credit cards. Another example would be for an agent to have multiple iFrames available to him on a single page load. This way there is no need to reload the page to select a different customer/credit card.
https://ccframe.hostedpci.com/iSynSApp/showPxyPage!ccFrame.action?pgmode1=prod&locationName=checkout1&sid=400001&ccNumTokenIdx=1
Key Parameter
| ccNumTokenIdx | This parameter is used to define which iFrame index is going to be used. Set to “1” or increment by 1 for every additional iFrame that is required for the same page. |
Submitting information to your Ecommerce Application
- Once Credit card token information is returned to the main form the JavaScript provided will submit the main form to the eCommerce application. Token will be submitted along with the rest of the form information.
- Once the server-side application has the credit card token, all of the credit card operations such as SALE, AUTH, CAPTURE, VOID, and CREDIT will be available to the application through the HCPI server-side API
- please see Web Service API guide
How to Handle Tokens
- Tokens can be stored in the eCommerce application database without risk of compromising PCI compliance.
- Tokens are designed to look similar to credit card numbers in length and structure without actual valid credit card numbers.
- The first 3 – 4 digits and last 4 digits of token match the credit card number but the Tokens are guaranteed NOT to be MOD-10 compatible. (First 3 for 15 Digits and First 4 for 16 digits and longer)
Modifying iFrame CSS
Basic iFrame CSS
- It may be necessary to update CSS / Style within the iFrame to highlight the error field for example.
- The following method can be used to initiate style updates for an element within the iFrame. This method can be invoked multiple times to update the style parameters with the iFrame.
- Make sure ‘hpci-cciframe-1.0.js’ file is included from HPCI servers before making the call.
- Call signature as follows: sendHPCIChangeStyleMsg(htmlElementID, cssTagName, cssTagValue);
- Here’s an example of a call to update the credit card number field to red. sendHPCIChangeStyleMsg(“ccNum”, “color”, “red”);
Interactive iFrame(V2) CSS
- There is another function available to change CSS class at run time within the iFrame. It is specifically useful to create interactive iFrame experience using the keypress functions that were introduced for iFrame V2.
- The call signature is as follows: sendHPCIChangeClassMsg(elementId, classValue);
- For example, to change the class of credit card field inside the iFrame which has the id “ccNum” from the existing class into class “.input-text”, one has to use the following parameters: sendHPCIChangeClassMsg(“ccNum”, “input-text”);
Updating iFrame CSS using Query String Parameters
To use query string parameters to update CSS within the IFRAME, place any of the following place holders in the style tag within the iFrame code:
${pageParam1} / ${pageParam2} / ${pageParam3} / ${pageParam4} / ${pageParam5} / ${pageParam6} / ${pageParam7} / ${pageParam8} / ${pageParam9}
e.g: style="margin: ${pageParam1} auto;background: ${pageParam2} repeat scroll 0 0 white;
To use query string parameters to update CSS within the iFrame, place any of the following place holders in the style tag within the iFrame code:
https://ccframe.hostedpci.com/iSynSApp/showPxyPage!ccFrame.action?pgmode1=prod&locationName=test1&…….&pageParam1=0&pageParam2=none
Installing the iFrame for 3D Secure PIN Validation (Optional)
Prerequisite
| Parameters | Values |
|---|---|
| hpciSiteId | The site id (a number) configured and provided by HPCI after the activation of the HPCI account. There will be a different Site Id for staging and live sites. |
| authTxnId | The unique reference provided by the 3D Secure enrolment verification call. |
| fullParentHost | The full hostname where the parent e-commerce site resides (not the iframe). |
| fullParentQStr | The query string currently used by the payment page where the iframe resides. This parameter is required for backward compatibility with browsers that do not support “post” frame messages. This string has to match the current URL that appears on the browser address bar. |
- This is an optional iFrame implementation only for sites that use 3D Secure functionality.
- The HPCI PIN Validation iFrame can be installed into any form that is required to accept credit card information.
- This form should be displayed after receiving a response status of “3dsecure” from the HPCI PaymentAuth or PaymentSale call.
- The returned response should also contain authorization transaction ID (authTxnId)
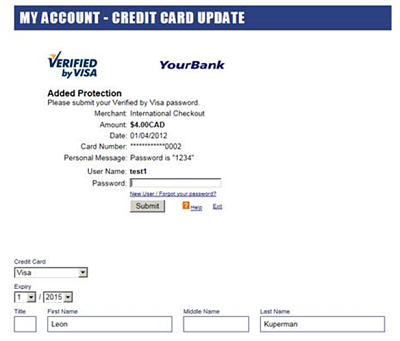
Example of 3D Secure Pin Validation
- The following example from the “PCI Direct” website shows the credit card PIN validation from within the My Account section of the website.
- To install PIN validation iFrame, the following code Should be placed where the credit card field is required.
- The highlighted top portion of the screenshot shows the portion of the page that is delivered through the iframe. The remainder of the form is provided by the e-commerce site itself, all the user entered data along with tokenized credit card and CVV should be populated in the form for resubmission after the PIN validation completes.
3D Secure Hidden Field / Form Information
- Once the information is submitted to the iFrame and pin validation is complete, the form is resubmitted to perform the AUTH or SALE operation:
- The ccNum and ccCVV fields are populated by the eCommerce sites from the previous call when the credit card tokenization iFrame was displayed.
- The hpci3DSitePINSuccessHandler present in the header section is called once the PIN verification is complete. This handler should initiate the resubmission of the form, this handler can be customized to do any other validation prior to submission if required.
Required parameters to be sent back to HostedPCI (3D Secure only)
Once 3D Secure information has been validated inside the 3D Secure iFrame, the following parameters must be returned back to HPCI:
| Parameter | Value |
|---|---|
| pxyThreeDSecAuth.actionName | must contain “verifyresp”. |
| pxyThreeDSecAuth.authTxnId | contains authTxnId that was received from HPCI in the previous call. |
| pxyThreeDSecAuth.authSignComboList[0] | optional, for example “YY”. |
| pxyThreeDSecAuth.authSignComboList[1] | optional, for example “AY”. |
| pxyThreeDSecAuth.authSignComboList[2] | optional, for example “UY”. |